【教程简介】
如果你对AE脚本编写有一定的了解,那么这套高级教程将会教授更多脚本的编写知识,
从多个个方面来讲解:脚本工具,干净的代码和实例分析 和 构建系统,与Git的协作,脚本渲染队列,
高清视频教程,英语对白,无中文字幕,带工程文件素材。
FXPHD – AFX303 Advanced Scripting for After Effects, Part 1
https://www.fxphd.com/details/539/
# Scripting Tools #
Learn how to use the distributed version control system git that turns your code into a time machine in which you can track changes, access previous version of your code and collaborate with other team members. Also, learn how to configure the Atom text editor for After Effects scripting to turn it into a very powerful alternative for ExtendScript Toolkit. The best of it: Both git and Atom are not just highly professional software development tools, but also available free.
# Clean Code #
The larger your scripting projects become, the more important it is to write clean code, that consists of independent, modular and reusable code blocks. In this course you learn how to write such clean code and how to create your own library of reusable code snippets. To achieve this goal, you also learn how to use functions effectively and how to use the Module and Constructor patterns.
# Hands-on Example #
All the concepts mentioned above are explained based on hands-on After Effects scripting examples. You learn, for example, how to embed images for the user interface of a script directly in the code and how to read data from a spreadsheet.
课程内容:
We start by configuring the Atom text editor for After Effects scripting. We configure Atom such that it does proper syntax highlight for jsx files and configure a keyboard shortcut that executes the After Effect script directly from inside Atom. Also, you get a first overview of the git version control system.
Here you get some first practical experience with git and learn how to access previous versions of your scripting code with it. You also learn how to add icon buttons to the user interface of a script.
In this class Mathias explains how to embed binary files – like the images of icon buttons – directly in your code. You also learn how to make your code more modular by using functions effectively.
In this class we cover how to use the embedded binary data we created in the previous class. You also learn how to use tags in git to label important points in time in your development. Furthermore, you learn how to use exceptions in JavaScript to do proper error handling.
Time to cleanup your code: Today we cover the Module pattern which is a key concept for modular and reusable code. You also learn how to execute command line calls from a script, how to open an URL in the default browser and how to create snippets in Atom.
Reading data from a spreadsheet is useful in many scenarios where After Effects should be used in an automated way. In this class we start writing a function that reads data from a spreadsheet. We also cover a good habit how to deal with optional arguments of functions.
In this class we finish the spreadsheet parser we started in the previous class. You also gain some hands-on experience in debugging your code with ExtendScript Toolkit.
In this class we cover the Constructor pattern which allows you to create objects in the spirit of Object Oriented Languages like Java or C++. Like the Module pattern, this is a key concept for clean, reusable code.
FXPHD – AFX303 Advanced Scripting for After Effects, Part 2
https://www.fxphd.com/details/541/
Gulp Build System
Gulp will help us to automate many tasks of script development. In the previous course AFX303 we have seen that it makes a lot of sense to develop modular code that is distributed over many source files. But when we deliver the project to a client, he usually want to have a single, self-contained script file that often should also be obfuscated to protect our intellectual property.
Gulp can do all of this an much more fully automatically.
Collaboration with Git
In the course AFX303 you learned already the basics of using the git version control system. Now you learn how to use it when working with several people on the same project in parallel. For this, you learn how to work with different branches, how to deal with merge conflicts and how to synchronize your project with a server that can be accessed by all team members.
Scripting the Render Queue
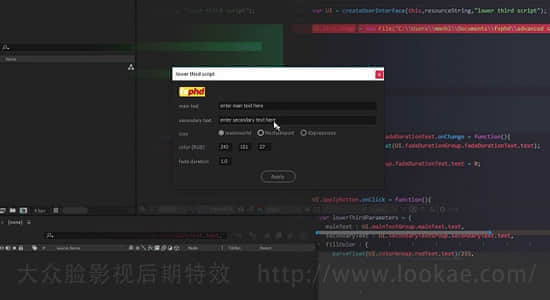
You learn how to start the After Effects render queue or Adobe Media Encoder directly from a script. We cover all the details of controlling the render settings and output modules. As an example, we write a script that renders different variants of a lower thirds project based on data stored in a spreadsheet file. Similar to a watch folder, the script can even monitor the spreadsheet and as soon as the content of the spreadsheet changes, the script starts rendering the new content fully automatically.
While focusing on those three topics, you will also hone your skills to write clean and modular code. With gulp, for example, we also configure a linter that permanently checks your code quality in the background. And in our scripting code for the render queue, for example, we exercise how to minimize redundancy in the code by using functions as arguments of other functions.
Mathias Möhl is cofounder of mamoworld.com, a company with a strong focus on the development of scripts and other extensions for After Effects and Premiere Pro. His most popular developments comprise the After Effects scripts MochaImport+, iExpressions and Auto Lip-Sync as well as BeatEdit for Premiere Pro. Mathias is also an experienced trainer. He released more than 100 free video tutorials on mamoworld.com and has been invited to present at events like Animago and the After Effects World Conference. In an earlier life, Mathias did a PhD in Computer Science (which got the top rating “summa cum laude”) and as a researcher in Bioinformatics, he published more than 15 articles in international, scientific conferences and journals.
课程内容:
Learn the basics of gulp, in particular how to install it and how to use it to automatically combine all source files of a script into a single result file.
We add a lot of extra functionality to our automated gulp build system. In particular, we learn how to obfuscate and zip the result file, how to add a meaningful header with version information and how to implement a clean task.
We integrate gulp into our atom text editor and learn how to execute After Effects scripts directly from gulp. In order to do this, we also learn the basics of asynchronous execution and callbacks in JavaScript and Node.js. Finally, we learn how to configure a linter with gulp that monitors our code quality in the background.
All about linting. You learn how to work with the linter JSHint and how to configure it properly to deal with the special needs of After Effects ExtendScript.
Time for some team work! In this class, we setup a central code repository using the web service of bitbucket.org. We use it to share our code among several team members such that the code we write during the next classes can be developed by several people in parallel.
You’ve learned a lot about gulp already. But today, we are not just using it to build your scripting project, but to setup an automated Ae workflow: We configure gulp such that it monitors a spreadsheet file in the background and as soon as the spreadsheet file changes, it automatically renders the jobs described in the spreadsheet file. In this class, you do not just get a new perspective on gulp, but also learn the basics of scripting the render queue of After Effects.
We take an in depth look at rendering. You learn how a script can apply presets for render settings and output modules, adjust individual settings and send render jobs to Adobe Media Encoder.
We focus on your skill to write clean and modular code. We wrap all the knowledge you gained in the previous class into a convenient and intuitive function that will become your swiss army knife for scripting the render queue. To avoid repetitive parts in our code, we use advanced concepts like passing functions as argument of other functions.
Finally, it is time to bring everything together. First we finish our rendering function and then we merge the code of all team members into the final result. To do this you learn how to merge code with git and resolve merge conflicts when several team members modified the same part of the code in parallel. The end result is a fully automatic pipeline to render lower thirds. The content of the lower thirds is stored in a spreadsheet file that is monitored by our pipeline. As soon as the content of the spreadsheet changes on disk, a template project for the tower thirds is opened in After Effects. Then for each lower third contained in the spreadsheet, the content of the template project is updated and rendered immediately.
【教程下载】
AE脚本工具代码编写制作高级脚本FXPHD – AFX303 Advanced Scripting for After Effects, Part 1+2